The Use Case
AppDirect has many different product lines, engineering teams, and codebases. With over 700 people working together to build world class problems, it’s hard to get everyone firing in the same direction. Code reusability, and duplication of effort becomes a problem. Our UIF Framework library was built to solve this. Together with a team of designers and engineers, I have driven forward and evolved our framework over the years, and kept it up to date with modern technology.


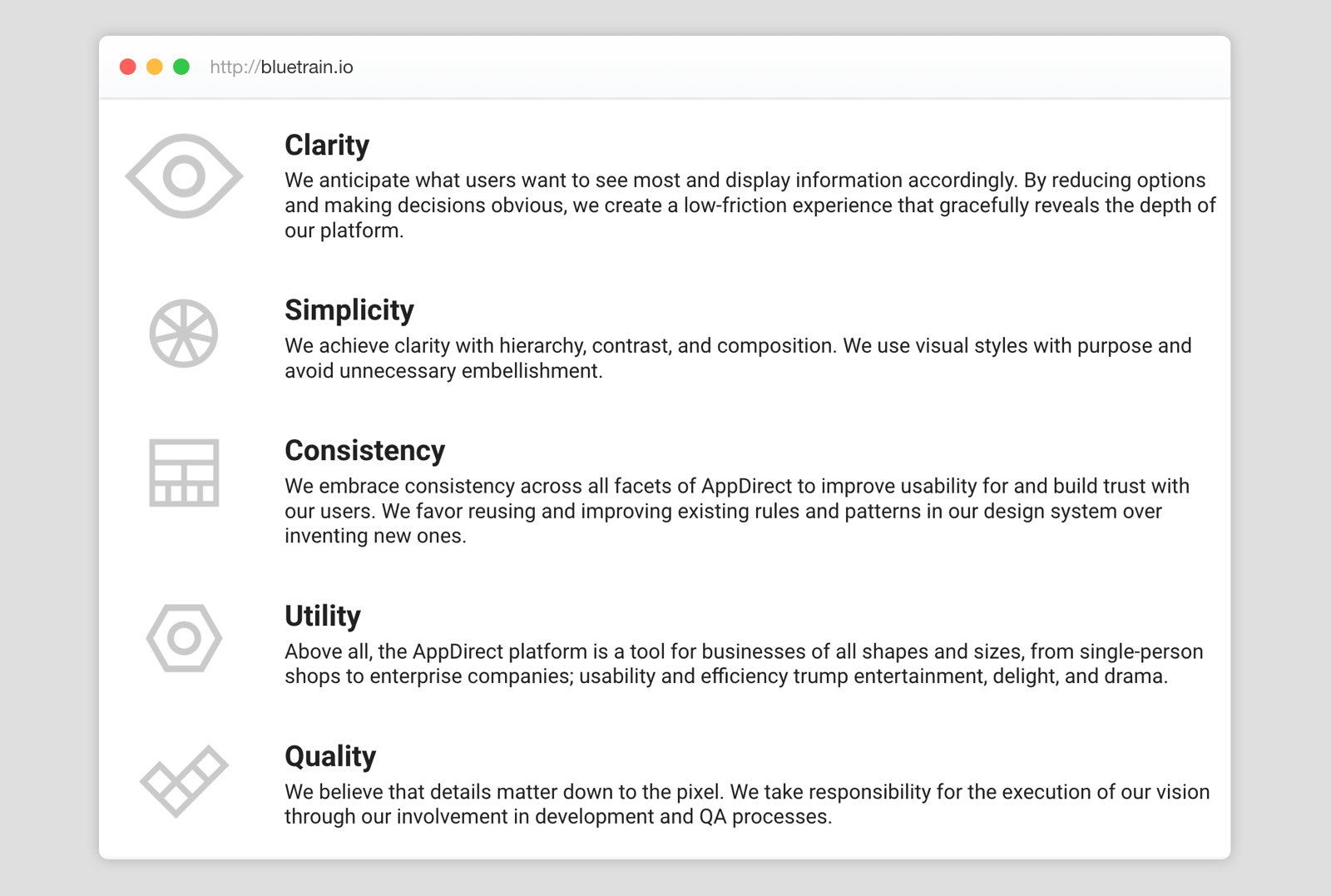
Our core principles

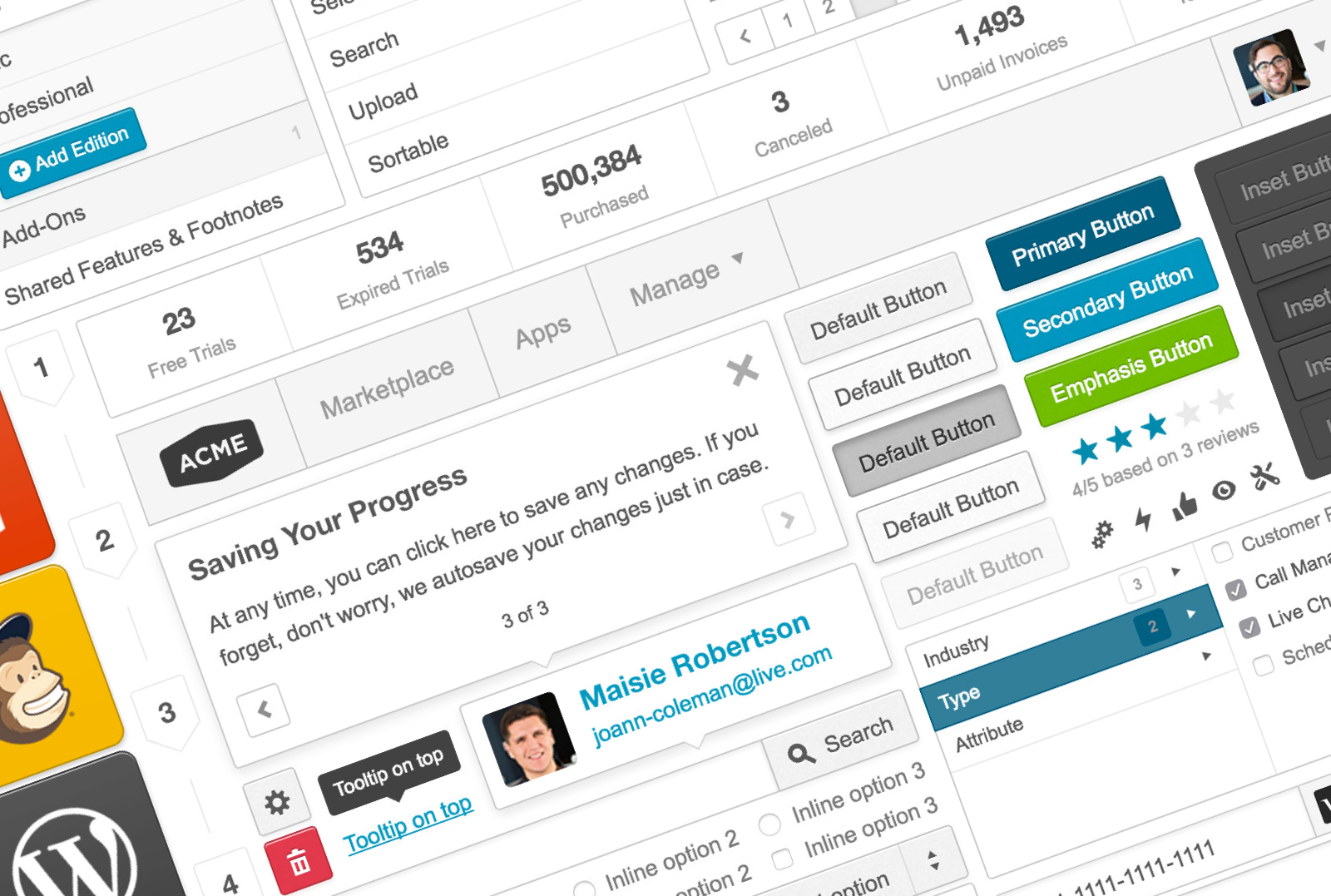
Documented components, with full code access
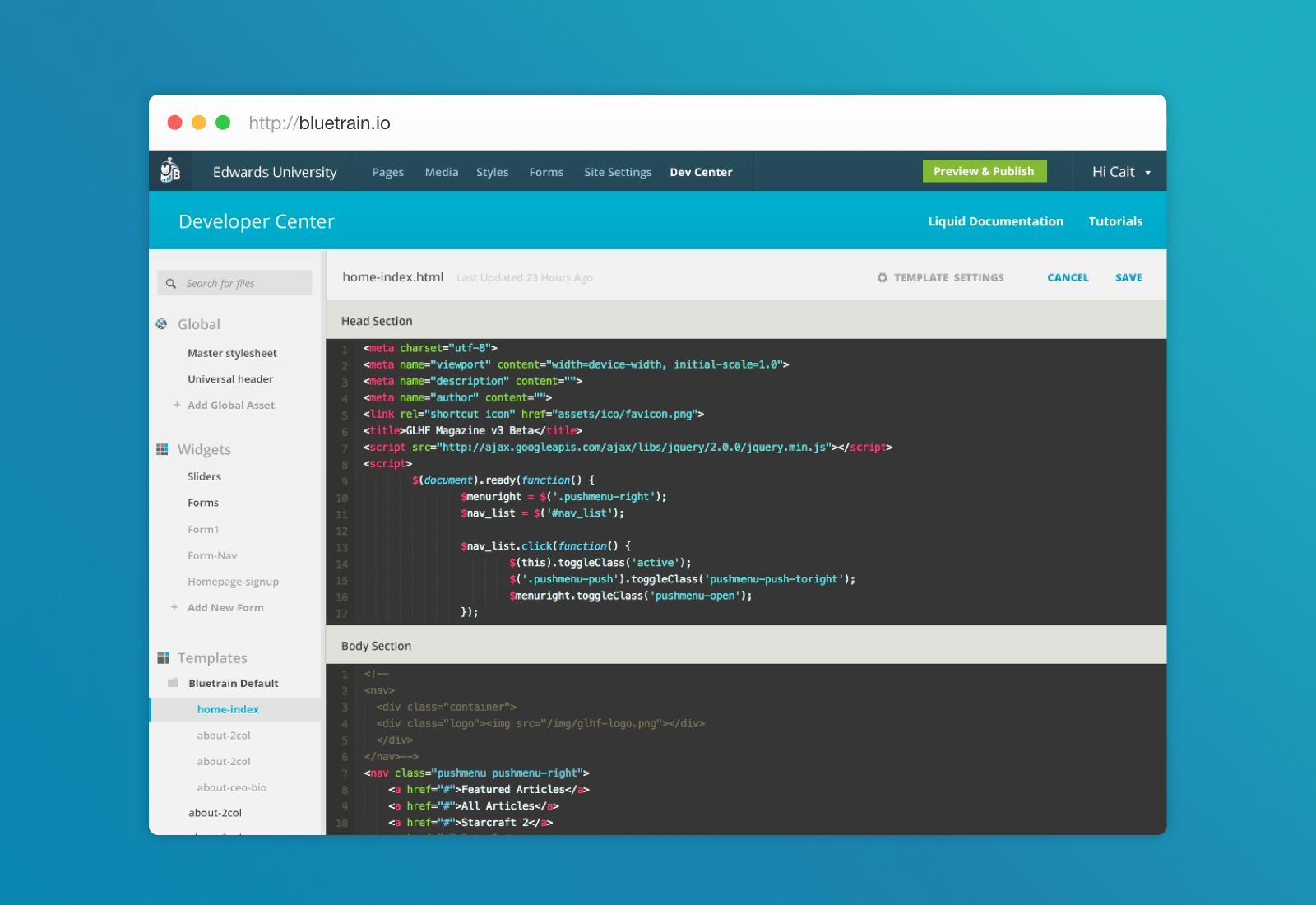
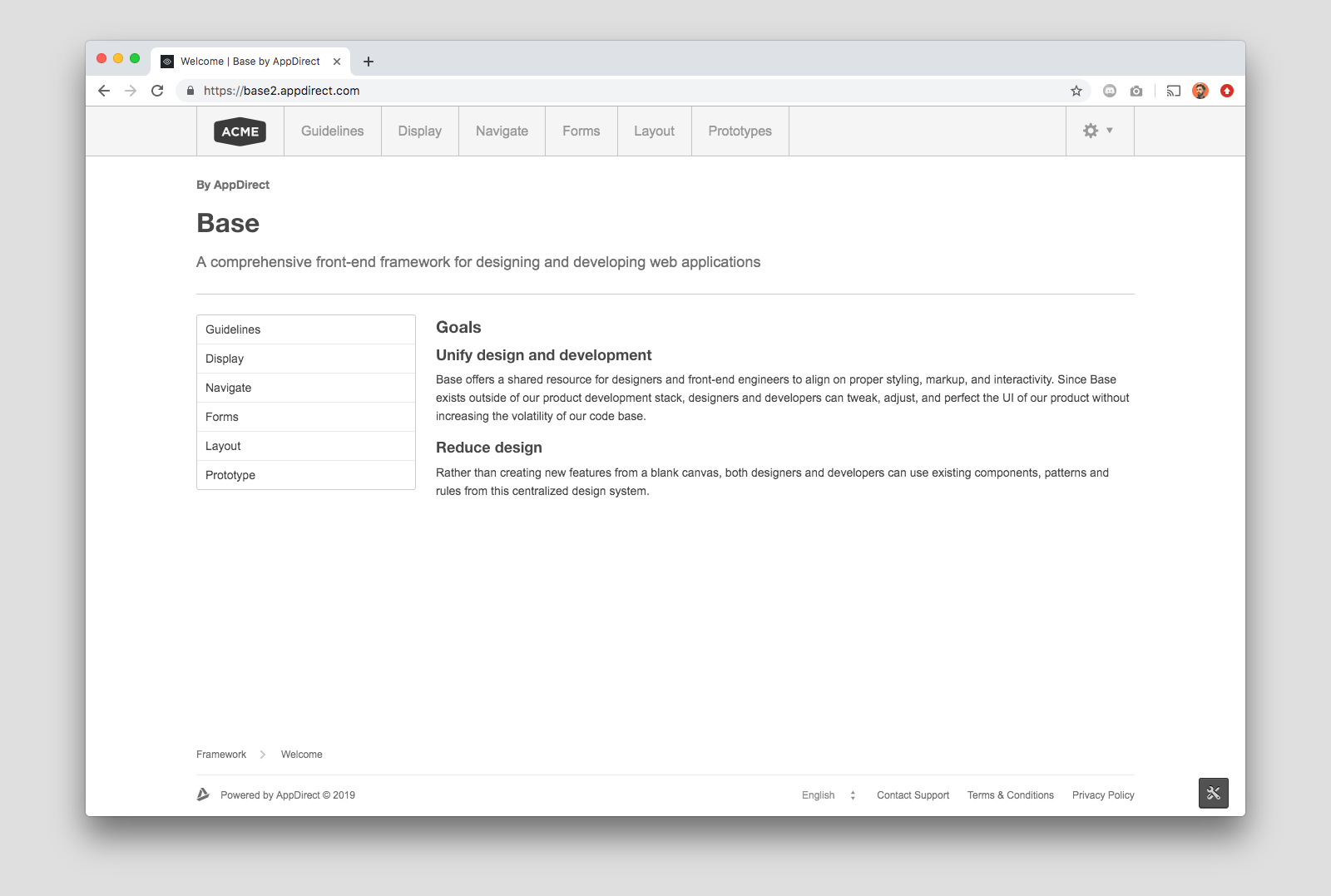
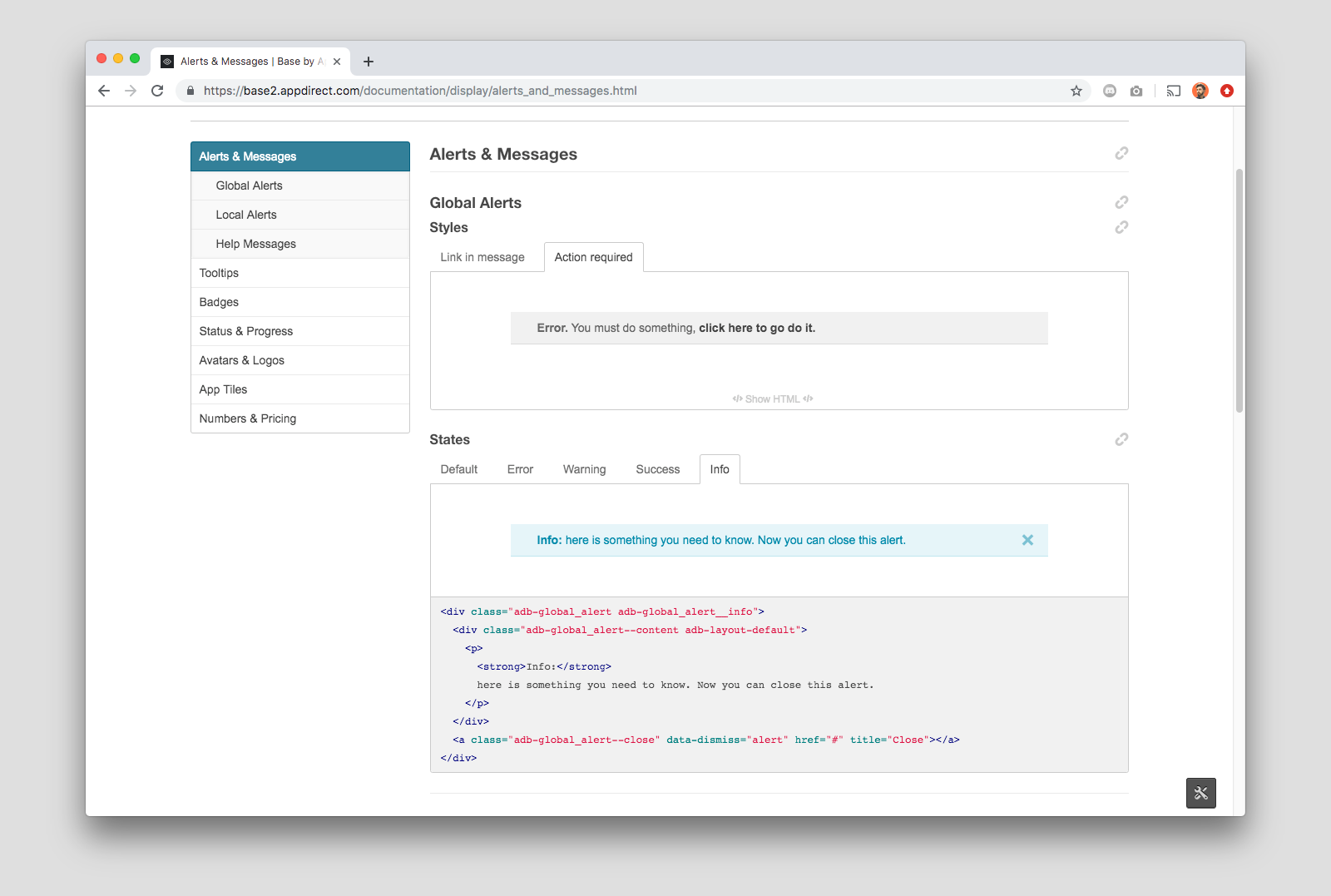
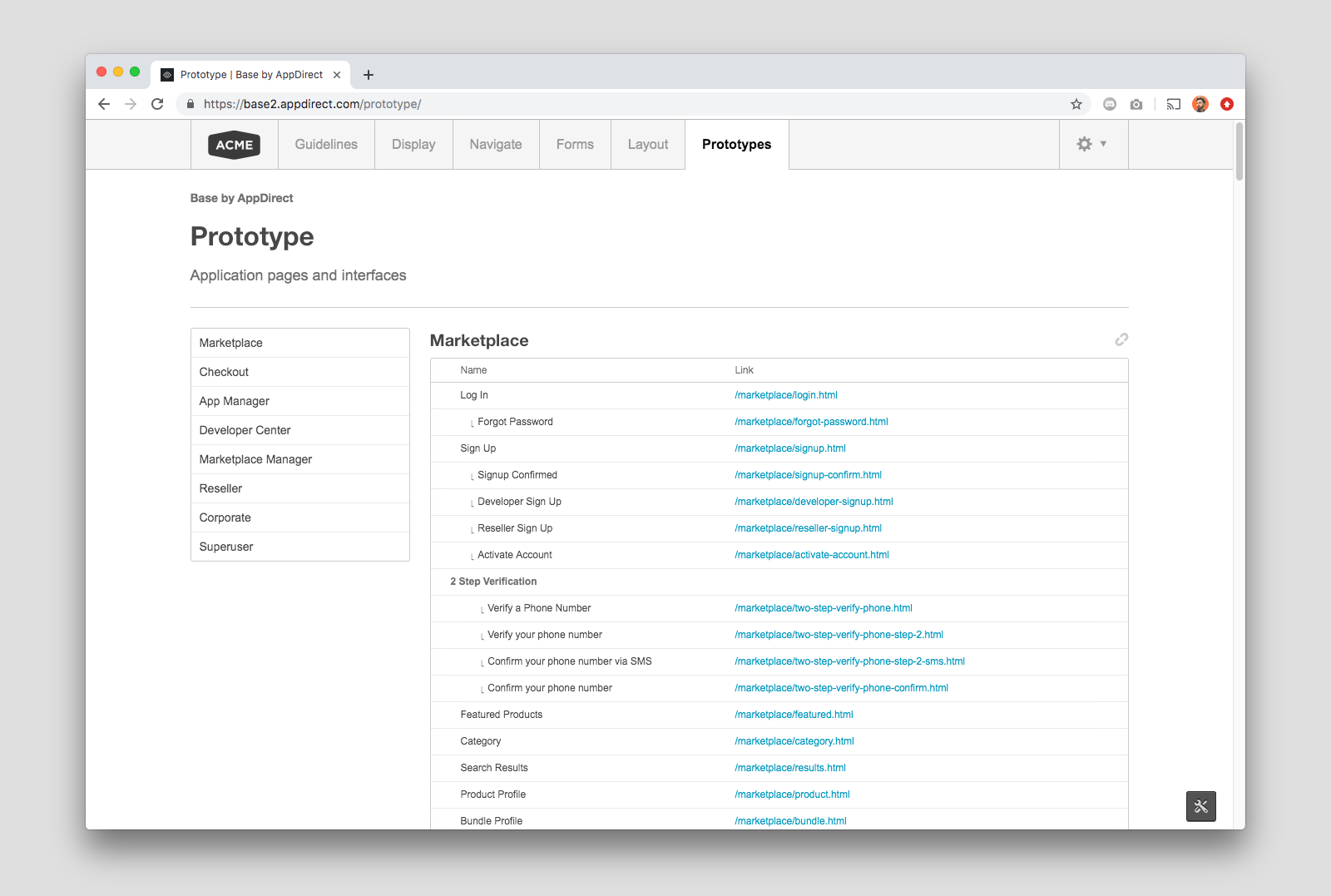
Our components for a number of years lived online, with their code fully accessible for engineers to use. The design team was responsible for making these pixel perfect, and the engineering teams were responsible for maintaining their own versions in their own codebases. UIF was the source of truth.


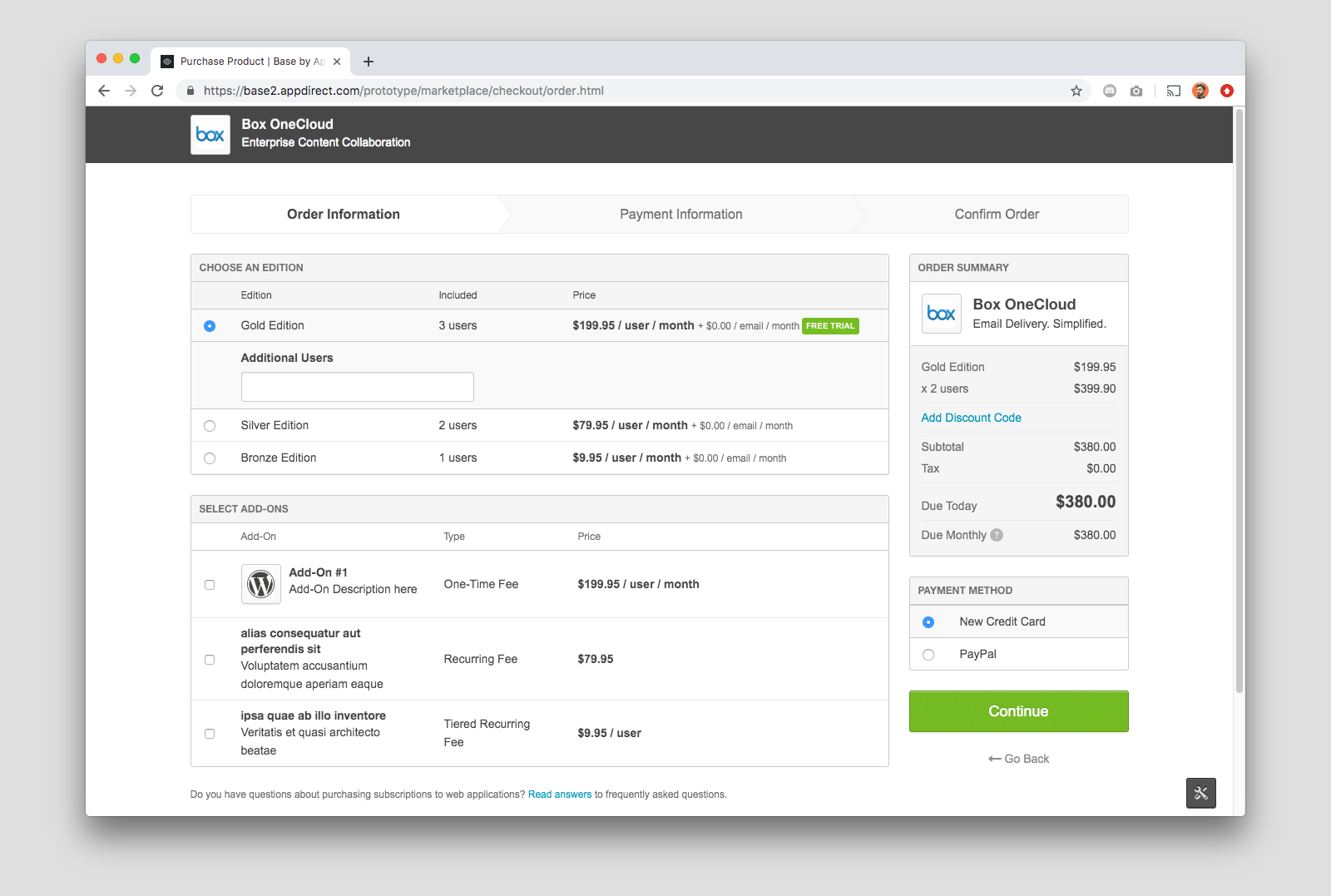
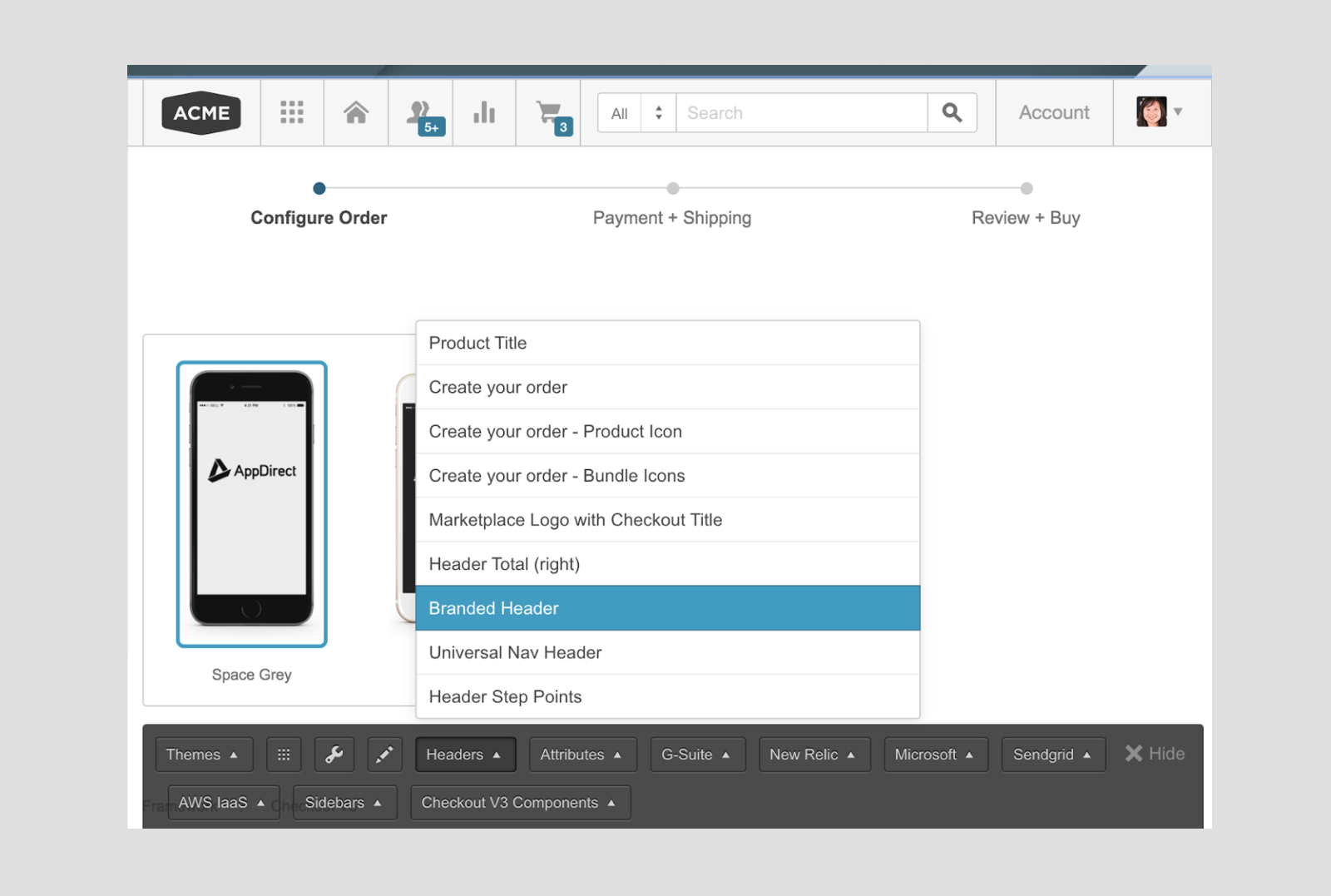
Prototyping in code



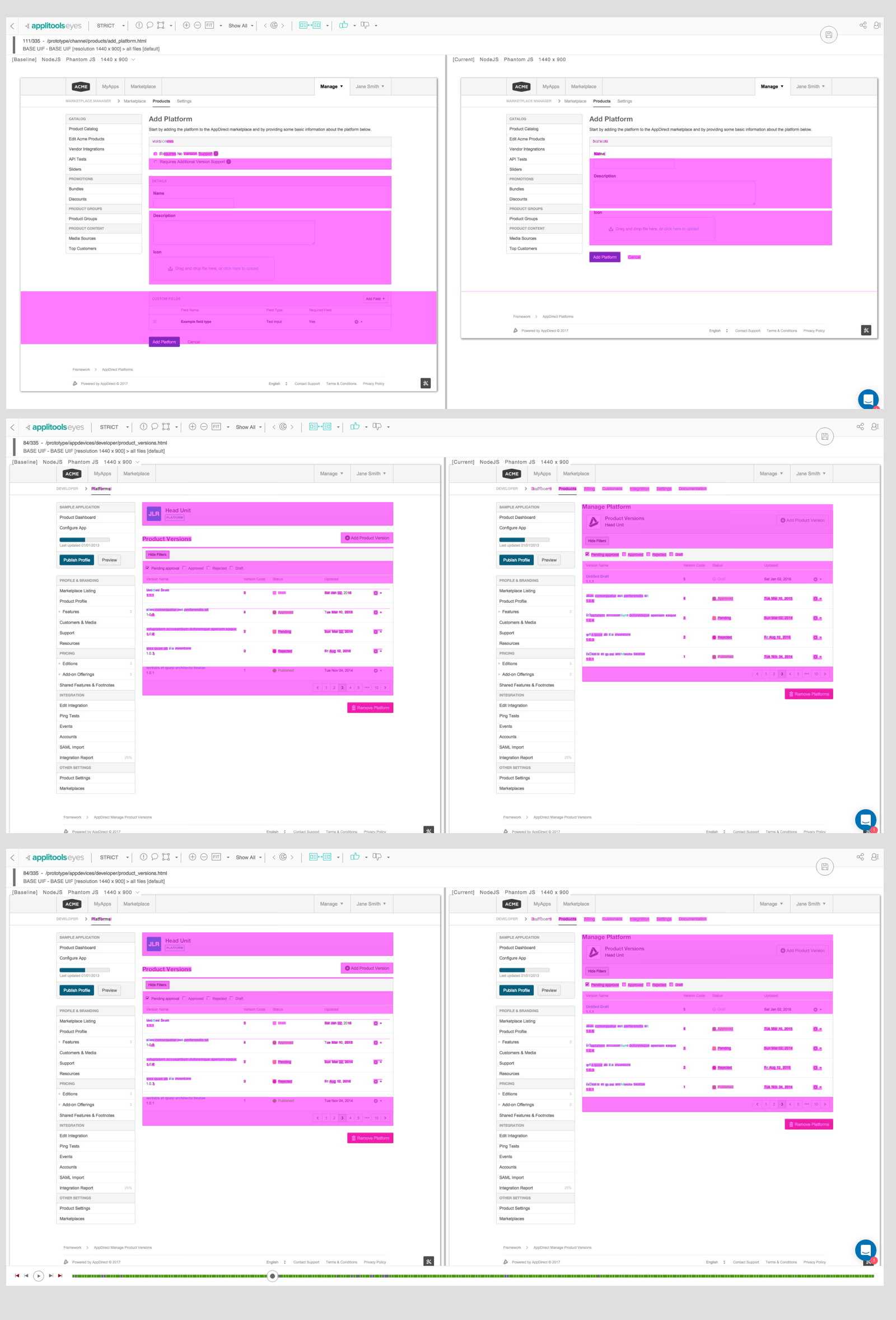
Regression testing new components to see where things break
Over time, a challenge emerged of keeping our vast array of prototypes defect-free. New changes, and new components would break older things. We introduced a tool to help us regression test, that would visually point out any errors.

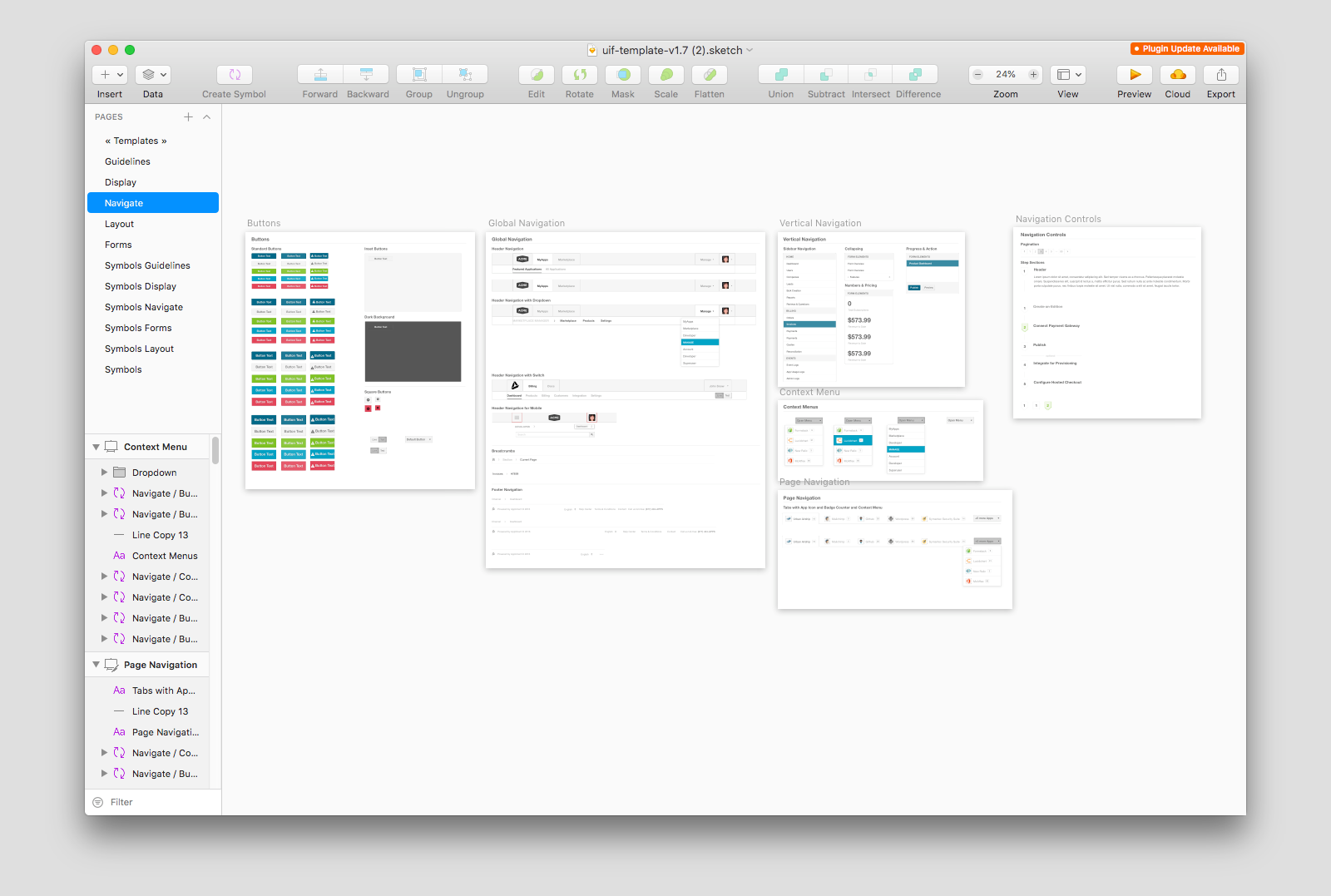
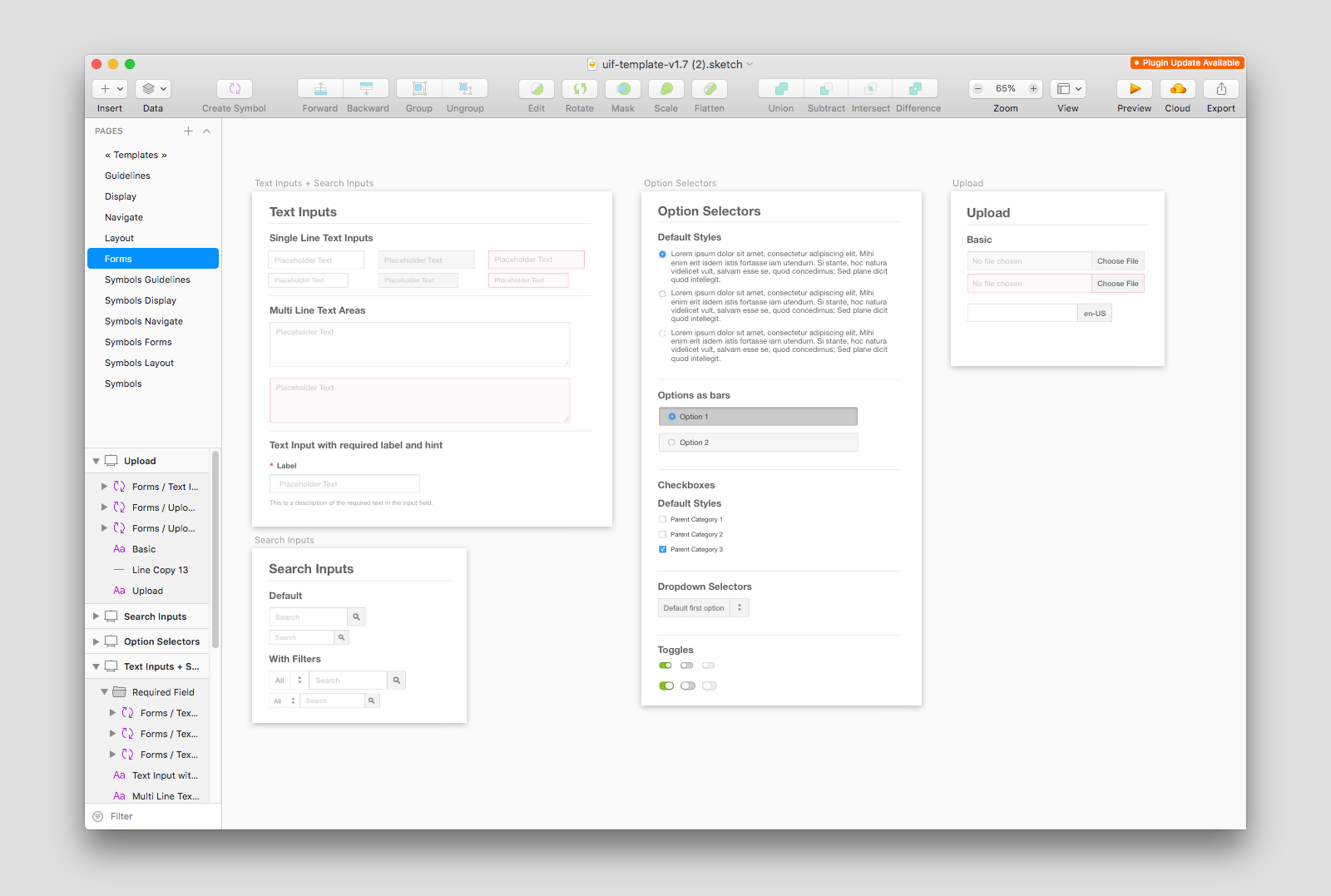
Creating a companion Sketch library
With the rise of Sketch and Invision, it became clear that a reusable set of sketch components and clickable Invision prototypes would allow our design team to move faster. What started out as a hack day project became a reusable set of sketch components shared among designers.


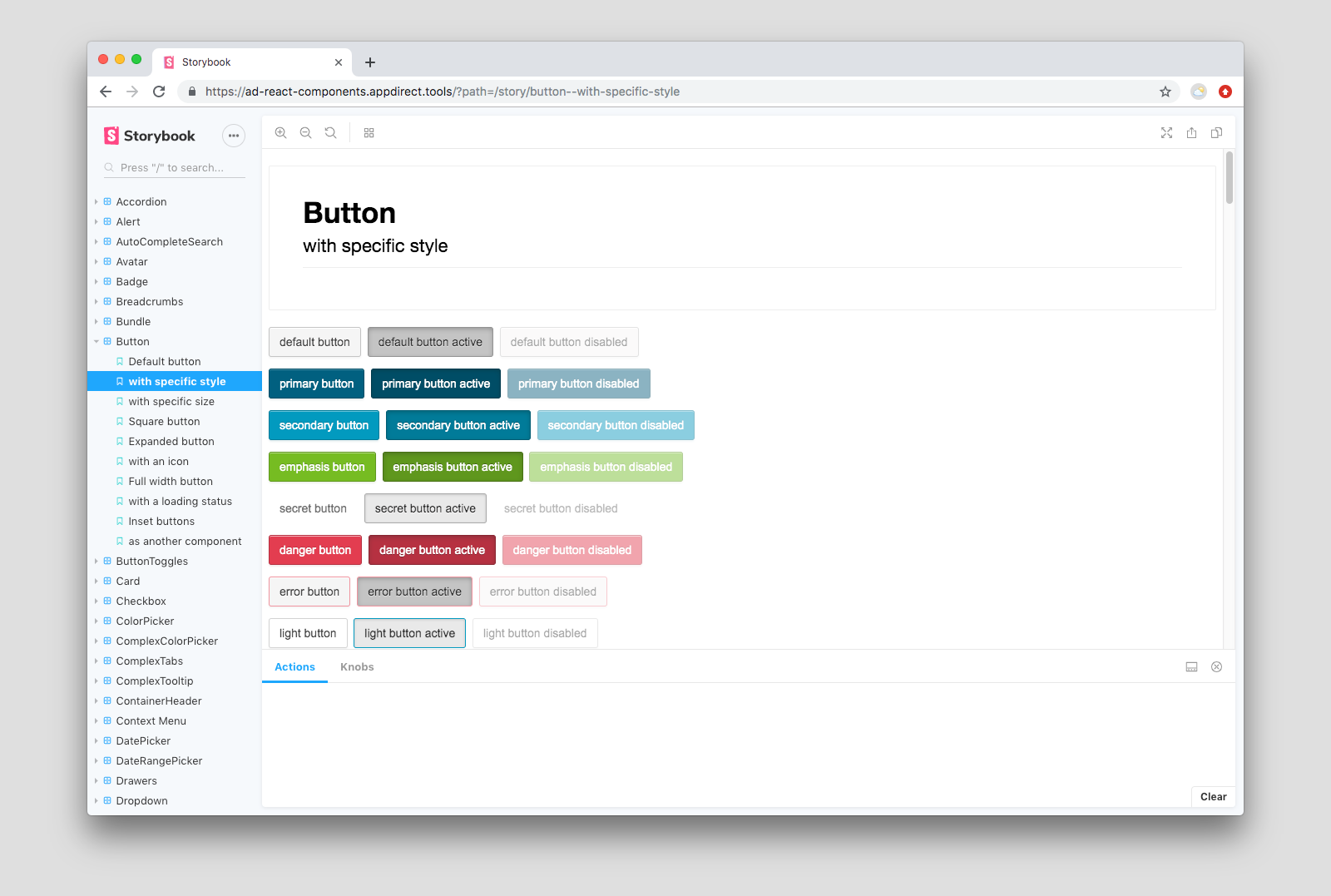
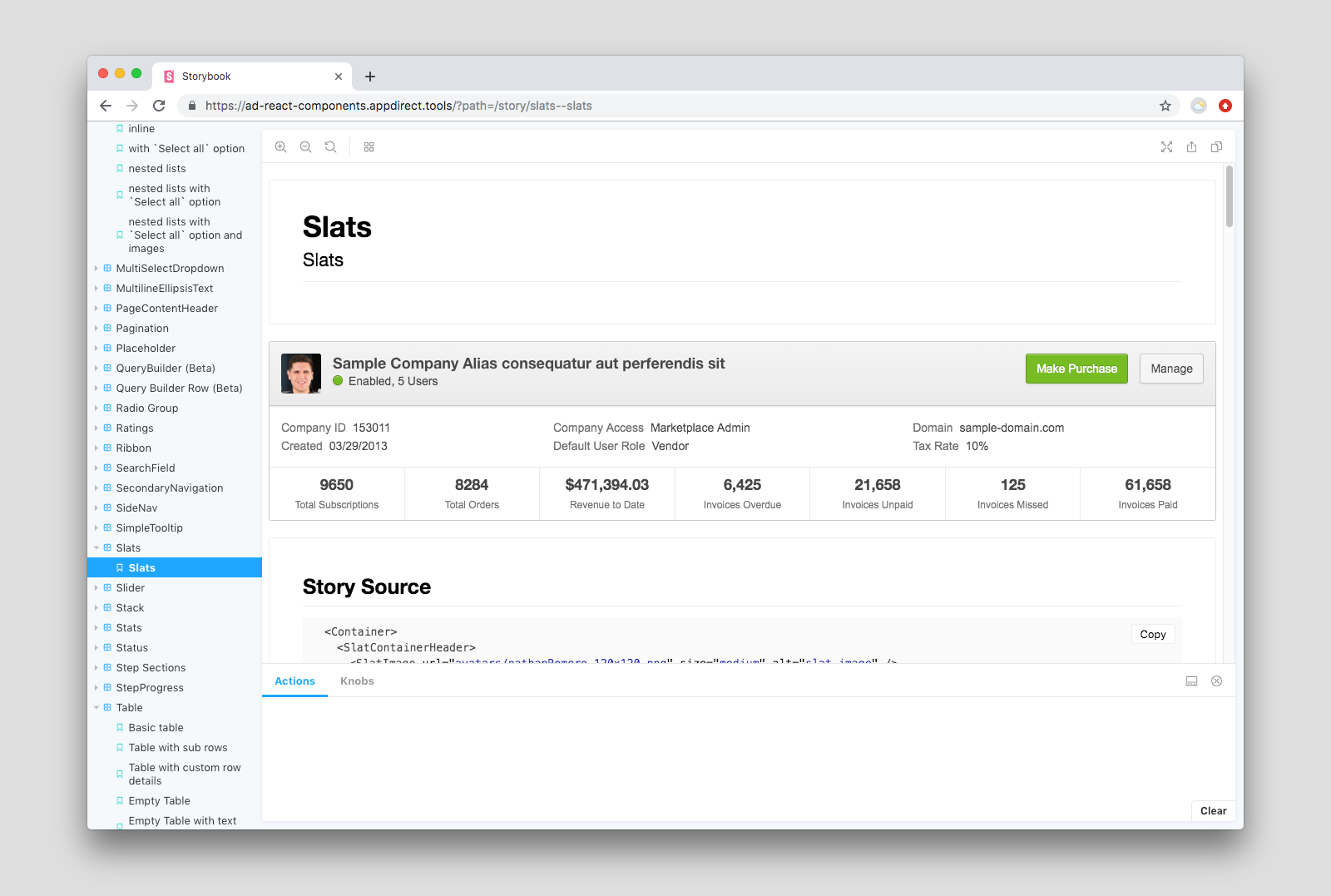
Migrating our code to a react component library
Over time the semantic HTML documentation didn’t quite cut it. Engineers were coding their components in React, and there was no one single source of truth. We decided to migrate our code to React, and document our componets using React Storybook. These components would be embedded into our original documentation, to ensure a cleaner hand off between design and engineering.


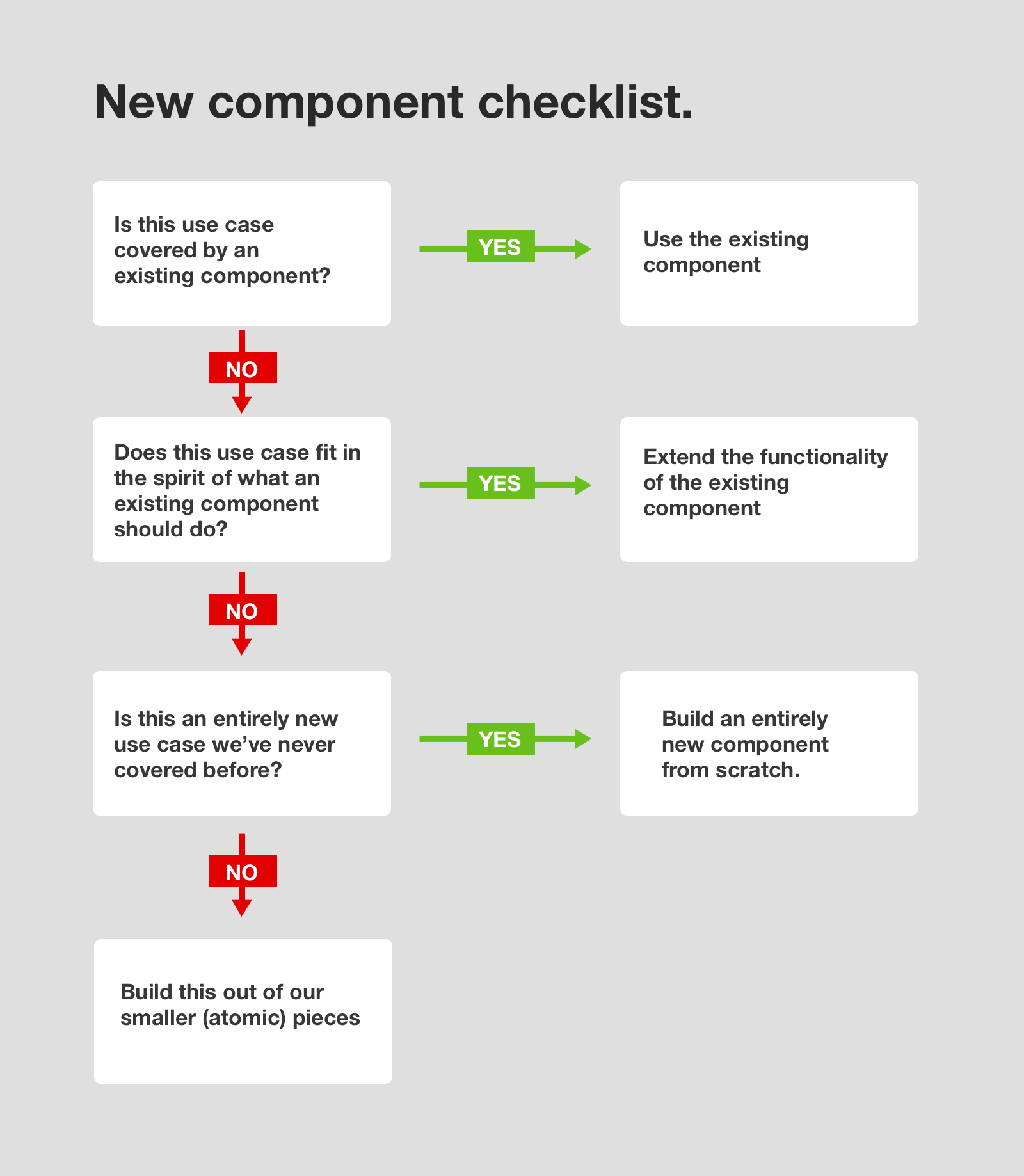
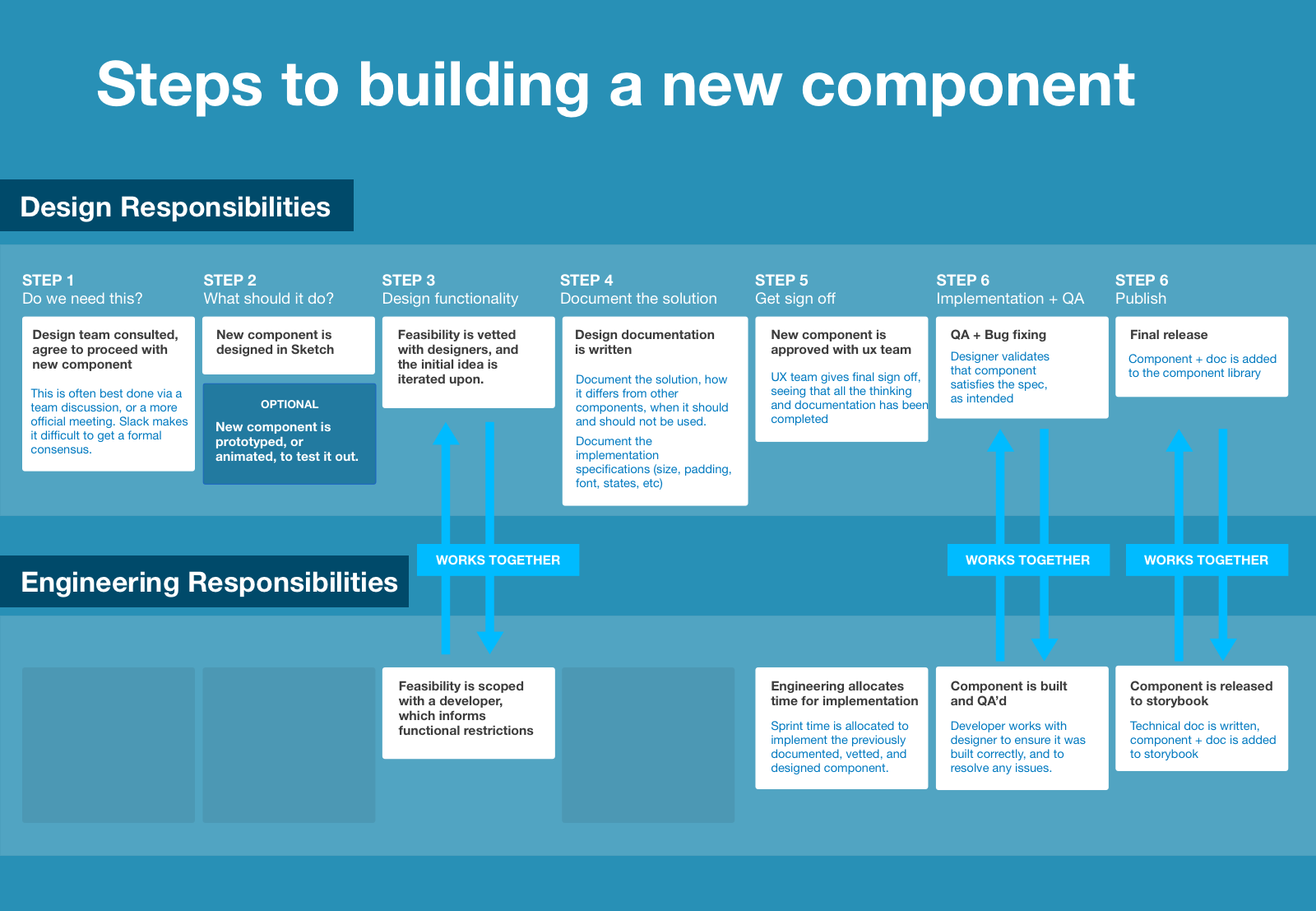
Our process for upgrading components
To ensure the evolution of our components going forward, I drafted a set of policies to help guide the other teams for when new components should be added or released. This bulletproof set of processes to ensure we only add new components when we need to.